افزونههای کند کننده وردپرس
پیدا کردن افزونه های وردپرس که سرعت وب سایت شما را کاهش می دهند

همیشه سوال این است برای بهینه سازی وردپرس چگونه پلاگین هایی که باعث کند شدن آن می شوند را شناسایی و مشکل آن را برطرف کنیم؟
این بررسی با ابزارهای Query Monitor و Chrome Dev Tools انجام شده است تا افزونههای کند کننده وردپرس را شناسایی کنیم.
اما بعد از اینکه کندترین پلاگین های خود را پیدا کردید، چه می کنید؟ به غیر از پاسخ واضح یعنی جایگزین کردن آن با یک جایگزین سبک دیگر، ممکن است راه های دیگری برای به حداقل رساندن تأثیر آن وجود داشته باشد. میتوانید ویژگیها/ماژولهای افزونهای را که استفاده نمیکنید را غیرفعال کنید. می توانید CSS/JS آنها را با Asset CleanUp یا Perfmatters پاکسازی کنید. یا می توانید افزونه های جدول/گالری را با افزونه های گوتنبرگ جایگزین کنید. حتی می توانید به جای استفاده از افزونه، از یک CDN برای بهینه سازی تصویر استفاده کنید. و به جای استفاده از تعدادی افزونه SEO، فقط از Rank Math Pro استفاده کنید که بیشتر همه چیز را در خود دارد. کاهش پلاگینها و یافتن راهحلهای سبکتر قطعاً میتواند سخت باشد، اما ارزشش را دارد.
پلاگین Query Monitor Plugin :
این پلاگین می تواند برای یافتن کوئری های پایگاه داده، تم ها و توابع خاص استفاده شود. گیج شدن در نتایج پرس و جو آسان است زیرا داده های زیادی وجود دارد، بنابراین بیایید فعلاً به یافتن پلاگین های کند بپردازیم.
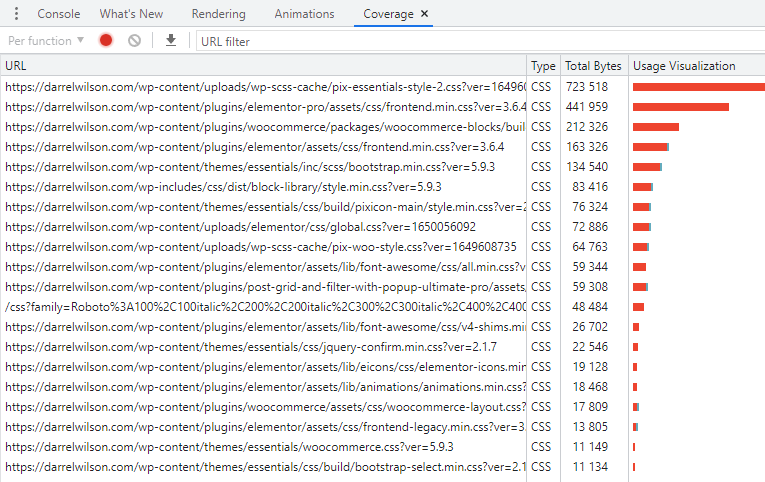
- گزارش coverage در Chrome Dev Tools به شما می گوید که کدام افزونه ها (و فایل ها) بیشترین CSS/JavaScript را به قسمت جلویی سایت شما اضافه می کنند.
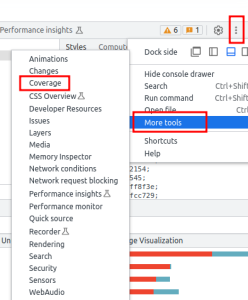
برای مشاهده بخش coverage از قسمت inspect مرورگر کروم مطابق زیر رو سه نقطه کلیک کنید و گزینه coverage را انتخاب کنید.

- برخی از پلاگین ها سربار پایگاه داده را اضافه می کنند یا زمانی که جداول را حذف می کنید آنها را پشت سر می گذارند.

برخلاف پاکسازی پایگاه داده در افزونههای کش، WP-Optimize به شما امکان میدهد جداول افزونهها را مشاهده کنید و افزونهها/ماژولهای خاصی را ببینید که سربار اضافه میکنند. همچنین به شما امکان می دهد جداول باقی مانده از افزونه های قدیمی را که به عنوان نصب نشده علامت گذاری شده اند حذف کنید. اگر دیگر از افزونه استفاده نمی کنید می توانید آنها را حذف کنید.
برخی ویژگیها/ماژولهای افزونه نیز میتوانند سربار اضافه کنند. به عنوان مثال من متوجه شدم که ماژولهای Rank Math مقدار زیادی سربار به پایگاه داده من اضافه میکنند، بنابراین ماژولهایی را که زیاد استفاده نمیکردم غیرفعال کردم.
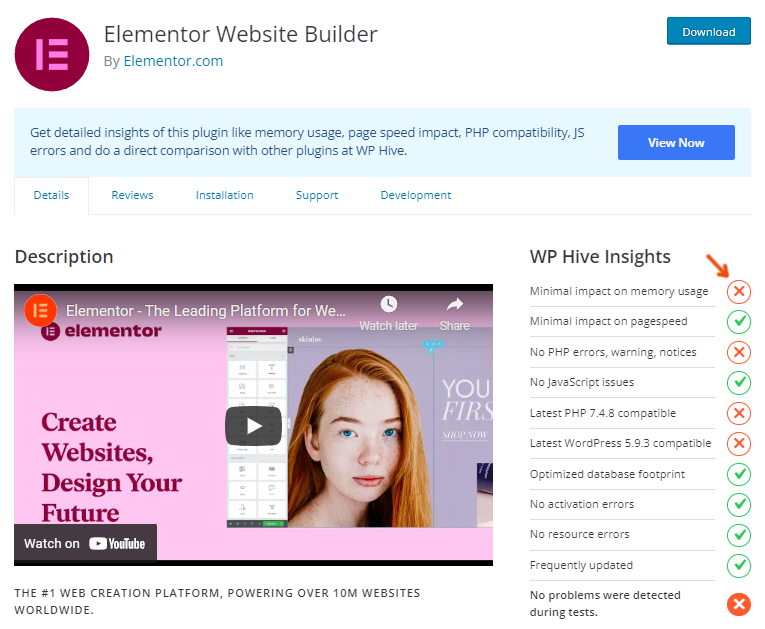
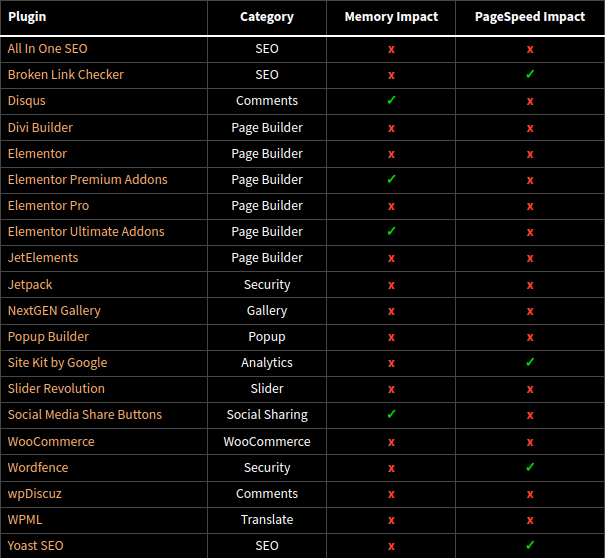
- WP Hive یک افزونه رایگان کروم است که به شما می گوید کدام افزونه ها در مخزن وردپرس کند هستند. به سادگی افزونه را نصب کنید، به صفحه افزونه های وردپرس بروید و هر افزونه را جستجو کنید. WP Hive به شما نشان می دهد که آیا این افزونه بر استفاده از حافظه تأثیر می گذارد یا PageSpeed Insights.

- از وب سایت New Relic نیز می توان برای یافتن کندترین پلاگین های خود استفاده کرد. با این سایت داشبورد ردیابی عملکرد مداوم وب سایت خود را دریافت کنید، یک نسخه رایگان تیز وجود دارد.
من فهرستی از ۲۰ پلاگین آهسته که باعث کند شدن وبسایت می شود را آماده کردم که بر استفاده از حافظه و سرعت صفحه تأثیر می گذارد.
برخی از این افزونهها با WP Hive آزمایش شدهاند، اما این هنوز زمانی را که واقعاً از افزونه استفاده میکنید در نظر نمیگیرد (یعنی طراحی صفحات در Elementor به معنای اضافه شدن CSS/JS بیشتری است). بنابراین من خودم افزونهها را در Chrome Dev Tools + Query Monitor نیز آزمایش کردم، تا خروجی دقیق تری ارائه دهم.
توجه:
اکثر پلاگینهای کند وردپرس مربوط به سازندگان صفحه page builder هستند، هر افزونهای که باید دادهها را جمعآوری/پردازش کند (به عنوان مثال، جستجوگر لینک شکسته، مانیتور کوئری دیتابیس، حتی Wordfence)، اشتراکگذاری اجتماعی، نوار لغزنده، نمونه کارها، تقویم، چت زنده یا مواردی که وظایف پسزمینه سنگین را انجام میدهند. .

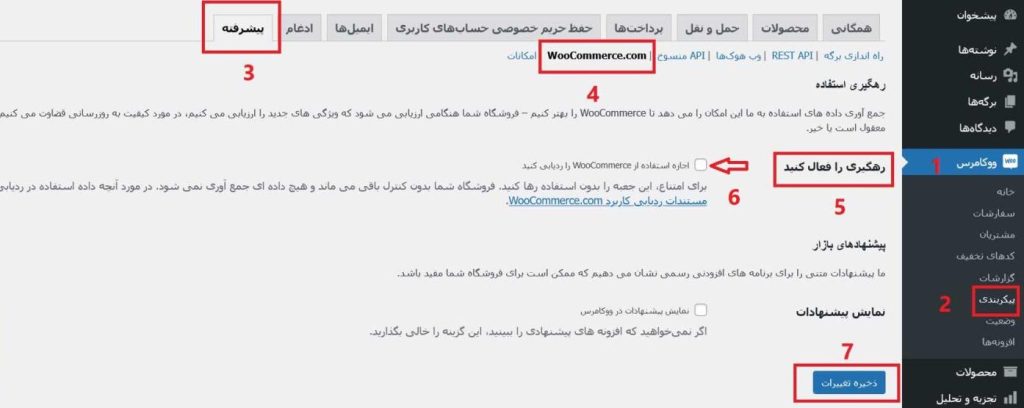
به عنوان مثال افزونه wooCommerce تنظیم گزینه Tracking باعث کندی سایت می شود، اگر در درخواست های خود اتصال به همچین آدرسی را مشاهده میکنید:
stats.wp.com/w.js
در تنظیمات woocomerce خود در تب Advanced بخش Woocommerce.com در قسمت Usage Tracking قابلیت Enable Tracking را غیرفعال نمایید.

پلاگین سبک پیشنهادی برای افزونههای کنده کننده وردپرس:
- SEO – Rank Math (remember to disable unused modules).
- Backups – UpdraftPlus.
- Comments – native comments.
- Sliders – Soliloquy or MetaSlider.
- Gallery – Gutenberg Gallery or Meow Gallery.
- Analytics – Google Analytics + Google Search Console (ideally no plugins).
- Social Sharing – Grow Social is a fast social sharing plugin with less requests.
- Theme/Page Builder – GeneratePress, Blocksy, Kadence, Oxygen, or Genesis.
- No plugin – many things can be coded manually. Coding your header/footer in CSS instead oتعداد بازدید 2000 – 0
f page builders, disabling Heartbeat, limiting autosaves/post revisions, etc.
و در پایان:
- افزونه هایی را که به آن نیاز ندارید حذف کنید – وقت آن است که پاکسازی کنید!
- تنظیمات استفاده نشده را غیرفعال کنید – ماژول ها در افزونه های SEO، افزونه های صفحه ساز و غیره.
- پلاگین هایی که “یک بار” استفاده می شود را حذف کنید – Query Monitor، Broken Link Checker و WP-Optimize گاهی اوقات می توانند پلاگین های یکبار مصرف باشند و نیازی به نصب دائمی آنها ندارید.
- از افزونه های چند منظوره خودداری کنید – به احتمال زیاد هر چه کارهای بیشتری انجام دهد، کد بیشتری اضافه می کند. سعی کنید از پلاگین های خاص برای چیزهای خاصی که واقعاً نیاز دارید استفاده کنید، نه پلاگین های “همه در یک”.
- پلاگین ها را با جایگزین های سبک جایگزین کنید – پلاگین های از پیش طراحی شده احتمالاً بدترین ها هستند. افراد زیادی به افزونه های قالب اعتماد می کنند. Ultimate Addons For Gutenberg یا GenerateBlocks (به عنوان مثال) را نصب کنید. در مورد پلاگین های صفحه ساز غافلگیر و هیجان زده نشوید. هدر/پانویس خود را در CSS (نه Elementor) کدنویسی کنید و از گوتنبرگ برای جداول و گالری ها استفاده کنید.



