
Reduce Server Response Time
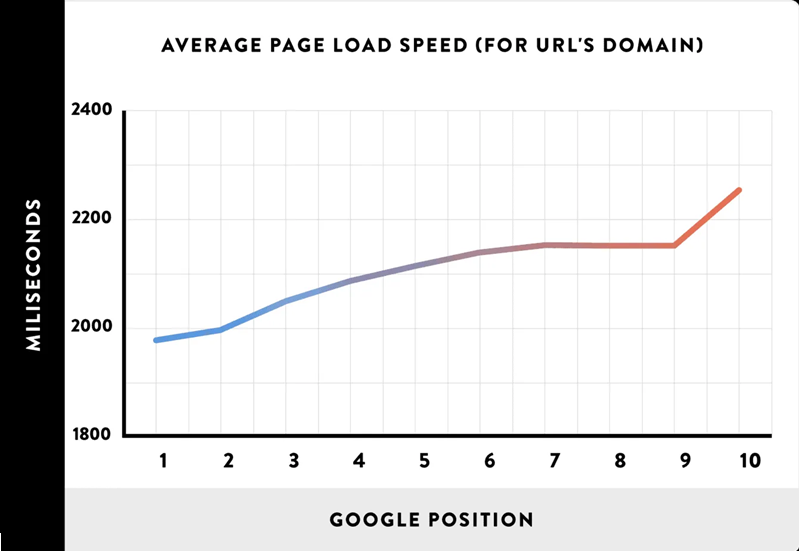
چرا کاهش زمان پاسخ گویی سرور مهم است؟ از زمان بروزرسانی Google در جولای 2018 ، زمان پاسخگویی به سرور به یک عامل اصلی رتبه بندی تبدیل شده است. مطالعات نشان می دهد که در حال حاضر Google وب سایت هایی را که در کمتر از 1 ثانیه بارگیری می شوند را ترجیح می دهد. موقعیت های ۱ تا ۱۰ گوگل در کمتر از 2.3 ثانیه لود می شوند.
در سال 2016 سئوکار سایت برایان دین بیش از 1 میلیون نتیجه جستجو را تجزیه و تحلیل کرد تا بفهمد چه عواملی باعث رتبه بندی صفحه در رنک بندی صفحه یک گوگل میشود.
برایان دریافت که صفحات وب که در موقعیت های ۱تا ۱۰ در Google قرار دارند بطور متوسط ۲ ثانیه یا کمتر لود میشوند.

حتی صفحاتی که در موقعیت ۱۰ قرار دارند ، میانگین زمان لود آنها کمی بیش از 2.2 ثانیه بود.
سئو موضوعی پیچیده است که به نظر میرسد تقریبا بیهوده است وقتی که نکته ای ساده مانند سرعت بخشیدن به وب سایت شما می تواند به شما به شما کمک کند تا در صفحه شماره ۱ از نتایج جستجو قرار بگیرید.
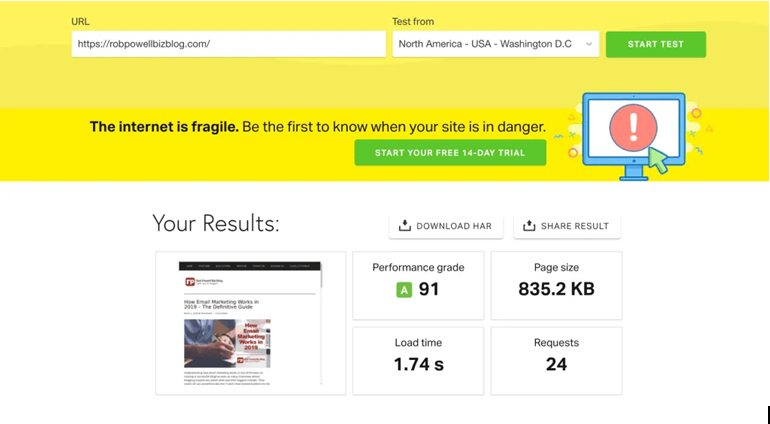
شواهد کاملاً واضح است: اگر بتوانید وب سایت خود را در عرض ۲ ثانیه یا کمتر لود کنید ، احتمال ورود شما به صفحه ۱ گوگل به طرز چشمگیری افزایش می یابد. همانطور که بوسیلهی Pingdom اندازه گیری شد ، من موفق به کاهش زمان لود وب سایت خود به 1.7 ثانیه شدم.

این همان چیزی است که من قصد دارم در این مقاله به شما نشان دهم.
۲۷ روش برای کاهش زمان پاسخ سرور در وردپرس
- اما اول اینکه ، زمان پاسخ سرور چیست؟
- چگونه آن را تست می کنید؟
- و زمان پاسخگویی مناسب سرور چقدر است؟
زمان پاسخ سرور چیست؟
تایم پاسخ سرور (SRT) تایمی است که از زمانی که مرورگر وب داده ها را از سرور درخواست و زمان پاسخدهی سرور به این درخواست میگذرد. همچنین به آن Time to First Byte (TTFB) گفته می شود. (مقاله کاهش TTFB به منظور بهبود بارگذاری صفحات وردپرس را مطالعه کنید)
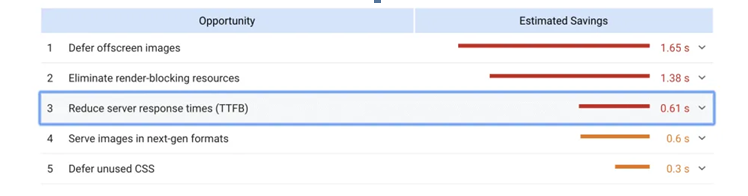
در تست Google Page Speed Insights که در زیر نشان داده شده است ، گوگل زمان پاسخگویی به سرور را به عنوان یکی از فرصت هایی که این وب سایت می تواند عملکرد خود را بهبود بخشد ، نشان داده است:

چگونه زمان پاسخ سرور را تست می کنید؟
بهترین راه برای بررسی زمان پاسخ سرور ، Google Speed Page Insights است. اگر زمان پاسخ سرور شما کند است ، گوگل آن را در بخش “Opportunities” لیست می کند(برای افزایش سرعت لود شما).
دو ابزار دیگر برای اندازه گیری زمان پاسخ سرور وجود دارد:
- pingdom
- Gtmetrix
Google’s PSI Score چیست؟
گوگل اندکی پس از انتشار «Google Speed Update» در جولای همان سال ، تست Page Speed Insights را ایجاد کرد. بر خلاف Pingdom و GTMetrix ، تست Google PSI به طور مستقیم زمان لود شما را اندازه گیری نمی کند.
بر اساس دامنه وسیعی از عوامل که بر تجربه کاربر در تلفن همراه تأثیر می گذارد ، به وب سایت شما امتیاز می دهد:
90 تا 100 “سریع” است
50 تا89 “متوسط” است
0 تا 49 “کند” است
اگر امتیاز 90 یا بالاتر کسب کنید ، نشانگر PSI سبز می شود. به نظر میرسد گوگل با خواندن بین خطوط میخواهد تمام وب سایت ها امتیاز PSI ۹۰ یا بالاتر داشته باشند.
چگونه می توانم در PSI گوگل امتیاز 90+ گرفت؟
پنج عامل اساسی وجود دارد که می تواند به شما کمک کند تا امتیاز PSI 90+ به وب سایت خود بدهید:
- بهینه سازی تصاویر
- بهینه سازی کدهای CSS و JavaScript
- استفاده از CDN (شبکه تحویل محتوا) برای تحویل مواردی مانند تصاویر image و فایل های PDF
- حذف Render Blocking Resources
- فعال سازی فشرده سازی GZIP روی سرور
بنابراین ،علت تأکید بر سرعت وب سایت چیست؟
همانطور که می دانید در بازدید سایت ،استفاده از تلفن همراه در حال سبقت گرفتن از دسکتاپ است.
در سال 2017 ، برای اولین بار ، موبایل از دسکتاپ پیشی گرفت: 50.3 ٪ از کل مروگر اینترنت استفاده شده در دستگاه های تلفن همراه بود. این درصد در سال 2018 به 52.2 ٪ افزایش یافت. و درصد مروگر اینترنت همراه همچنان رو به رشد است.
اما مشکل اینجاست:
مرورگرهای دس تاپ معمولاً به اینترنت با سرعت بالا متصل می شوند. اما بیشتر کاربران موبایل از اتصالات بسیار کندتر ( 3G و 4G ) استفاده می کنند.
اگر گوگل و سایر موتورهای جستجو قصد دارند تقاضای کاربران موبایل را برآورده کنند ،به وب سایت هایی نیاز دارند که زمان پاسخ سریعتر ارائه دهند و اینجاست که Google Page Speed Insights وارد عمل می شود.
به نظر می رسد این فرض اطمینان بخش باشد که در نهایت وب سایت هایی که امتیاز PSI آنها 90+ نیست ، در رتبه بندی در صفحه یک گوگل مشکل خواهند داشت. بنابراین اکنون که متوجه شدید که چرا سرعت به چنین معضل بزرگی تبدیل شده است ، بیایید روش های سریعتر بارگذاری وب سایت خود را بررسی کنیم.
۲۷ روش برای کاهش زمان پاسخگویی سرور در وردپرس
1. نسخه PHP خود را ارتقا دهید
در دسامبر 2015، PHP 7 منتشر شد. برای مثال ، PHP 7 سه برابر سریعتر از PHP 5.6 است. اگر از PHP 7 استفاده نمی کنید ، باید سریعاً آن را ارتقا دهید.
افزونه Display PHP Version را بارگیری و نصب کنید، این افزونه ای است که فقط یکبار باید از آن استفاده کنید، به محض بررسی نسخه PHP ، افزونه را غیرفعال کرده و حذف کنید.
پس از فعال شدن افزونه ، به بخش “At a Glance section” داشبورد WP خود بروید و نسخه PHP خود را مشاهده خواهید کرد. البته نیازی به نصب افزونه نیست، از طریق کنترل پنل هاست خود نیز می توانید نسخه php سایت خود را مشاهده کنید، در صورت نیاز از پشتیبان سرور هاست خود کمک بگیرید.
اگر مشخص شد وب سایت شما PHP 7 را اجرا نمی کند ، با میزبان وب خود تماس بگیرید و از آنها بخواهید PHP 7 را فعال کنند. آخرین نسخه php در این نسخه 7.4 و به تازگی نسخه 8 نیز منتشر شده است.
2. بررسی کنید آیا از HTTP/2 استفاده می کنید
یک پروتکل جدید شبکه است که در سال 2015 معرفی شده است. این می تواند بارگذاری وب سایت شما را 10 تا 15 درصد سریعتر کند. اگر وب سایت شما قبلاً از HTTP / 2 استفاده می کند ، تبریک می گوییم – شما در بین 27٪ از کل وب سایت های موجود در مقایسه با HTTP / 2 هستید. اما اگر وب سایت شما از پروتکل جدید استفاده نمی کند ، باید آن را در cPanel خود فعال کنید یا به مدیر سرور بگویید تا آن را فعال کند. نسخه HTTP/ 3 نیز ارائه شده اما cPanel هنوز (تا سال 2021) آن را ارائه نمیدهد، اما اگر از کلودفلیر استفاده کنید این پروتکل فعال خواهد شد.
3. از فشرده ساز GZIP استفاده کنید
GZIP مخفف GNU zip است. این یک قالب فایل و یک برنامه نرم افزاری است که برای فشرده سازی استفاده می شود. به طور خلاصه ، حجم فایل های نام برده را کاهش می دهد.فشرده سازی GZIP باعث بالا آمدن سریعتر صفحات وب شما با کاهش اندازه فایل تا 90٪ می شود.
برای بررسی اینکه وب سایت شما از GZIP استفاده می کند یا نه ، از GZIP Compression tool استفاده کنید. در غیر این صورت ، می توانید آن را بر روی سرور خود فعال کنید (از طریق cPanel) یا می توانید از پلاگین Check and Enable GZIP Compression استفاده کنید.
4.اسکریپت ها را با تاخیر لود کنید (Lazy load)
روش دیگر سریعتر کردن وب سایت ، بارگذاری اسکریپت ها در زمان مورد نیاز است. به جای لود کل صفحه وب در یک مرتبه ، وب سایت شما فقط فایلها و اسکریپت های مورد نیاز برای آن بخش از صفحه را بارگیری کند. اسکریپت های مورد نیاز برای پایین آمدن بیشتر صفحه (اسکرول)فقط پس از ورود کاربر به آنجا لود می شوند. به این ویژگی Lazy Loading می گویند.
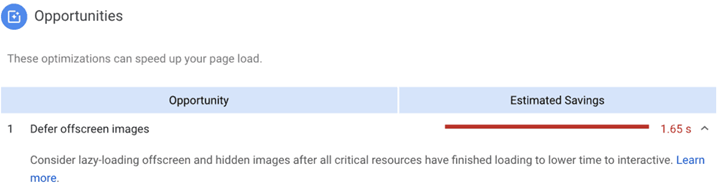
در اینجا مثالی از توصیه Google PSI برای استفاده از Lazy Loading برای “defer offscreen images” وجود دارد:

5. از نیم سرورهای Cloudflare استفاده کنید (رایگان)
Cloudflare یک سرویس دهنده CDN می باشد، وقتی سرورهای خود را به سرورهای Cloudflare تغییر می دهید، وب سایت شما از شبکه جهانی مراکز داده Cloudflare بهره مند می شود.Cloudflare دارای 165 دیتاسنتر در سراسر کره زمین است. با استفاده از سرورهای Cloudflare ، بازدید از وب سایت شما از طریق مرکز داده ای که نزدیکترین بازدید کننده شما است انجام می شود.
لطفا توجه داشته باشید: تغییرنیم سرورهای خود به Cloudflare به معنای تغییر میزبان وب نیست – میزبان وب شما به همان صورت باقی مانده است. در ساده ترین حالت تنها DNS سرور شما تغییر خواهد کرد.
6. از شبکه تحویل محتوا (CDN) استفاده کنید
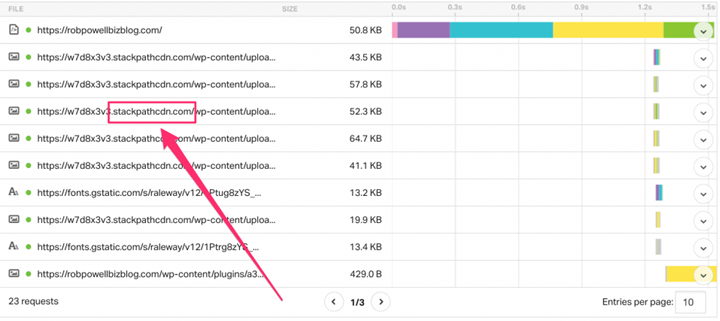
شبکه تحویل محتوا (CDN) یک شبکه سرور جهانی است که بر اساس موقعیت جغرافیایی کاربر صفحات و سایر محتوای وب را به کاربر تحویل می دهد. Cloudflare نمونه ای از CDN است. وب سایت شما هنگام استفاده از CDN بسیار سریعتر می شود زیرا سرور بازدید کننده شما از طریق سروری که بسیار نزدیکتر از سرور میزبان وب شما است به محتوای شما دسترسی پیدا می کند. وقتی از CDN استفاده می کنید ، می توانید در نتایج Pingdom ببینید که بسیاری از مطالب شما توسط CDN تحویل داده می شوند:

7. کاهش Render-Blocking JavaScript
Render-blocking زمانی اتفاق می افتد که مرورگر شما بخواهد صفحه ای را نشان دهد و با اسکریپتی روبرو شود که قبل از ادامه لود ، باید آن را اجرا کند. این موضوع زمان لود صفحه شما را افزایش می دهد. راه حل؟ JavaScript خود را کوچک کنید. اکثر افزونه های بهینه سازی قابلیت گزینه “minify JavaScript” را دارند، مانند پلاگین W3 Total Cache
8. از یک افزونه Cache استفاده کنید
افزونه های کش با ذخیره فایل های HTML ایجاد شده به صورت دینامیک کار می کنند ، بنابراین می توان از آنها ، بجای لود مجدد با هر بار بازدید از صفحه ، دوباره استفاده کرد.
این بدان معنی است که هر زمان کسی دوباره به سایت شما مراجعه می کند ، به جای اینکه اسکریپت های PHP را از ابتدا لود کند ، فایل ها از کش ارائه می شوند.
نمونه هایی از پلاگین های کش عبارتند از:
- Swift Performance Lite
- WP Rocket
- W3 Total Cache
9. اسکریپت های اکسترنال را کاهش دهید
وقتی وب سایت شما برای لود صفحه مجبور است اسکریپت های اکسترنال را فراخوانی کند ، این امر می تواند زمان بارگیری شما را افزایش دهد.
سعی کنید اسکریپت های اکسترنال را به حداقل برسانید.
در اینجا چند نمونه از اسکریپت های اکسترنال ذکر شده است:
- YouTube video scripts
- Disqus comment box
- Social sharing buttons
- Live chat box
- Opt-in forms and pop-up forms
- Google Analytics
- Google Fonts
10. WP Disable را نصب کنید
بستر وردپرس می تواند با درخواست های (requests)مختلف به سرعت پر شود. این درخواست ها زمان لود صفحات وب شما را کند می کند. افزونه WP Disable با غیرفعال کردن برخی از “درخواست ها” از جمله موارد زیر باعث افزایش سرعت وب سایت شما می شود:
- Emojis
- Gravatars
- Embeds
- Trackbacks,
- WooCommerce scripts and CSS
- RSS
- XML-RPC
- Autosave
- Windows Live Writer tag
- Shortlink Tag
- WP API
- Comments
- Heartbeat Control
پنل کنترل به شما امکان می دهد که یکی از این گزینه ها را غیرفعال کنید.
11. دیتابیس خود را پاکسازی و بهینه کنید.
اکثر افزونه های عملکرد بهینه سازی امکان پاک سازی دیتابیس را دارا هستند. در Swift به آن “Database Optimization” می گویند، مانند افزونه WP-Optimize و W3 Total Cache
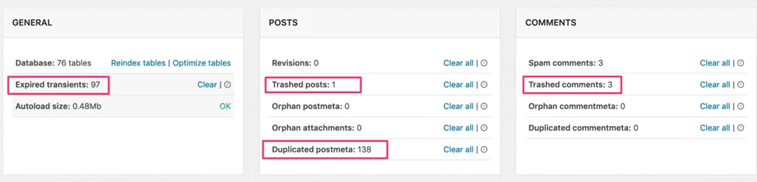
اسکرین شات زیر مواری از دیتابیس را نشان می دهد که برای بارگذاری سریعتر قابل حذف هستند:

اسکریپت بهینه سازی دیتابیس سرور
12. بهینه سازی تصاویر
یکی از رایج ترین دلایل کندی وب سایت ها ، تصاویری است که بهینه نشده اند.برای لود سریع وب سایت ، تصاویر شما نباید بیش از 100 کیلوبایت باشد.
برای کاهش حجم محتوای سایت خود از Screaming Frog استفاده کنید. فیلتر تصویر را روی “over 100 KB” تنظیم کنید تا بتوانید تصاویر مورد نیاز برای بهینه سازی را تعریف کنید.
اگر تصاویر زیادی دارید که باید بهینه شوند ، استفاده از سرویس پولی مانند Kraken را در نظر بگیرید. با پرداخت چند دلار در ماه ، می توانید به صورت دسته ای تصویر خود را بهینه کنید و میزان فشرده سازی بهتری نسبت به خدمات رایگان دریافت خواهید کرد.
13. هاست مناسب را انتخاب کنید.
در صورت کند بودن سرور میزبان وبسایت شما ، کلیه نکات و نکات ذکر شده در این مقاله فایده ای نخواهد داشت.کندی میزبانی وسایت معمولاً به دلیل یکی از این دو عامل (یا هر دو) ایجاد می شود:
میزبان وب شما منابع سرور کافی ندارد ، یا میزبان وب شما وب سایت های زیادی را با همان سرور نگهداری می کند اگر هر یک از این شرایط برای وب سایت شما اعمال شود ، هرگز به زمان بارگیری کمتر از ۲ ثانیه نخواهید رسید. سرور و هاست مناسب یکی از مهمترین پارامترهای کاهش زمان پاسخگویی سرور است.
سرورستاپ با ارائه هاست وردپرس نیترو، زیرساخت قدرتمند با تعداد سایت های بسیار کم را میزبانی می کند تا بالاترین کیفیت را تجربه کنید.
هم اکنون هاست وردپرس نیترو سرورستاپ را انتخاب کنید.
14. افزونه های وردپرس خود را به حداقل برسانید
همه افزونه ها بر سرعت وب سایت شما تأثیر دارند. بنابراین ، سعی کنید افزونه های خود را به کمتر از ۲۰ برسانید.
15. افزونه های مناسب را انتخاب کنید.
برخی پلاگین ها اصطلاحا تشنه منابع هستند و سرعت وب سایت شما را بیش از سایر موارد کاهش می دهد.
گزینه های دیگری برای این افزونه ها پیدا کنید (یا بهتر است بگویید ، بدون آنها کاملاً انجام دهید):
- Akismet
- JetPack
- WordPress Facebook plugin
- Contact Form 7
- The Divi Builder plugin
- Revolution Slider
- SumoMe
- Any plugin that shows ‘related posts’ at the end of each article or blog post
- Essential Grid
- Disqus Comment System
- Broken Link Checker
- Wordfence Security
16. مطمین شویدکه نسخه وردپرس به روز است
اجرای نسخه قدیمی وردپرس سرعت وب سایت شما را از آنچه لازم است باشد هم کم می کند.
17. مطمئن شوید که افزونه های وردپرس به روز هستند
به همین ترتیب ، نسخه های به روز نشده افزونه های شما نیز باعث می شود سایت شما کندتر از حد لازم لود شود. بنابراین ، هر زمان اعلان به روزرسانی را مشاهده کردید ، حتماً افزونه های خود را به روز کنید. افزونه ای برای این کار وجود دارد:
Easy Updates Manager
18. Favicon خود را مستقیماً در تم خود لود کنید.
پلاگینی را برای Favicon تان استفاده نکنید. Favicon آیکن کوچکی است که در مرورگر مقابل اسم سایت نمایش داده می شود. به جای آن Favicon خود را مستقیماً در تم خود لود کنید
19. از افزونه های بهینه سازی سرعت استفاده کنید
افزونه های بهینه سازی سرعت وب سایت برای سرعت بخشیدن به وب سایت شما به طور معمول هر (یا همه)موارد زیر را انجام می دهند، در اینجا چند پلاگین محبوب بهینه سازی سرعت وجود دارد:
20. از سرویس Premium DNS استفاده کنید
همه میزبانهای وب DNS رایگان ارائه می دهند. و این احتمالاً همان چیزی است که شما در حال حاضر دارید. اما با پرداخت چند دلار اضافی در ماه می توانید DNS پریمیوم داشته باشید.هاستینگ DNS پریمیوم حداقل تأخیر بین جستجوی DNS و زمان بایت اول را تضمین می کند. این زمان پاسخ سرور شما را کاهش می دهد. می توانید از کلودفلیر استفاده کنید.
21. ویجتها را از نوار کناری / پاورقی در سراسر سایت حذف کنید
آیا یک دسته ویجت در سایدبار خود دارید؟ ممکن است یک جعبه جستجو ، فرم انتخاب ، لیستی از پست های محبوب وبلاگ ، لیستی از پست های اخیر وبلاگ ، لیستی از دسته های ارسال وبلاگ و غیره باشد؟
توصیه من : آنها را حذف کنید این ویجت ها برای لود شدن به زمان نیاز دارد و میلی ثانیه ارزشمندی را به زمان لود کلی شما اضافه می کند. و نکته اصلی اینجاست: ساید بار ،مانند فوتر یک عنصر گسترده در سایت است. این بدان معنی است که این ویجت ها باید در هر صفحه از سایت شما لود شوند.
22. یک قالب سریع وردپرس را انتخاب کنید
به استثنای تم رسمی وردپرس ، تم های رایگان وردپرس اغلب کد ضعیفی دارند و بنابراین سرعت لود را کند میکند. اگر می خواهید سایت شما سریع لود شود ، توصیه من این است که یک قالب پریمیوم با آپدیت مداوم را تهیه کنید.
23. صفحه اصلی خود را برای لود سریع بهینه کنید
می توانید صفحه اصلی خود را برای لود سریع بهینه سازی کنید با :
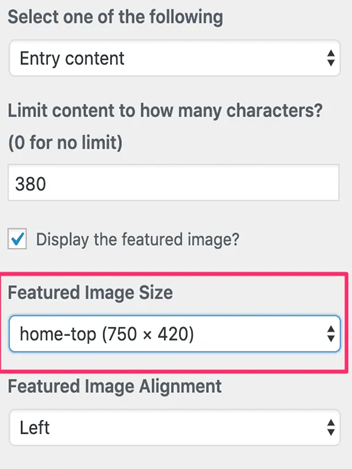
- نمایش گزیده ها به جای پست های کامل
- کاهش تعداد پست های وبلاگ در صفحه اصلی
- انتخاب اندازه کوچکتر برای تصاویر ویژه
همانطور که از عکسهای زیر مشاهده می کنید ، من احتمالاً باید قالب کوچکتری برای تصاویر ویژه خود انتخاب کنم

24. از دامنه های بدون کوکی استفاده کنید
دامنه بدون کوکی دامنه ای است که هیچ کوکی را ارائه نمی دهد. کوکی ها بسته های کوچکی از اطلاعات هستند که بین وب سایت و مرورگر بازدید کننده شما منتقل می شوند.
در حالی که کوکی ها یک روش ارزشمند برای ردیابی عملکرد وب سایت شما هستند ، لازم نیست شما کوکی ها را به همه محتوای سایت متصل کند. این محتوا را می توان از یک دامنه دیگر ، یک دامنه بدون کوکی ، به بازدید کنندگان شما ارائه داد. و این روش دیگری برای سرعت بخشیدن به زمان لود وب سایت های شماست.
25. استفاده از Expire Header
Header های منقضی شده قطعه ای از کد است که به مرورگر بازدیدکننده می گوید آیا لازم است فایلی را دانلود کند یا به راحتی آن را از کش دوباره لود کند.اگر بازدید کننده شما قبلاً به وب سایت شما مراجعه کرده باشد ، آنها قبلاً فایل های خاصی را در کش خود ذخیره کرده اند.
ایده موجود در “expires headers” این است که نیازی به دانلود فایل هایی نیست که مرورگر بازدید کننده شما آخرین بار در سایت شما دانلود کرده است.Header های منقضی شده باعث صرفه جویی در زمان می شوند و صفحات وب شما سریعتر لود می شوند. برای افزودن Headerهامنقضی شده به صفحات وب خود ، تنها کاری که باید انجام دهید این است که حدود ۱۵ خط کد را در فایل .htaccess وارد کنید.
26. CSS بلااستفاده را به تعویق بیندازید
در تست Google Page Insights ممکن است پیشنهادی برای “به تعویق انداختن CSS بلااستفاده ” مشاهده کنید. با دنبال کردن دستورالعمل های این مقاله می توانید CSS استفاده نشده را به صورت دستی حذف کنید.یا می توانید از افزونه Asset CleanUp: Page Speed Booster plugin استفاده کنید. این افزونه با ایجاد صفحات وب با لود سریع تر ، کد شما را پاک می کند.
27. از صفحات شتاب دهنده موبایل (AMP) استفاده کنید
صفحاتAccelerated Mobile یا AMP قالب پشتیبانی شده توسط Google است که به صفحات وب امکان لود سریع در دستگاه های تلفن همراه را می دهد. وقتی AMP را در وب سایت خود فعال می کنید ، صفحات شما در نتایج جستجوی Google سریع علامت گذاری می شوند.یکی از دلایل سریع لود صفحات AMP این است که این صفحات در سرور Google قرار دارند نه در سرور شما. بنابراین ، عمل ساده فعال کردن AMP در سایت وردپرسی شما می تواند سرعت صفحات شما را به طرز چشمگیری افزایش دهد.
چگونه AMP را فعال می کنید؟
افزونه رسمی AMP را برای وردپرس دانلود و نصب کنید. وقتی پلاگین فعال شود ، پیامی را در صفحه ویرایش پست های وبلاگ خود مشاهده خواهید کرد که می گوید: “AMP: فعال است
نتیجه گیری:
افرادی که موفق می شوند زمان لود وب سایت خود را به کمتر از ۲ ثانیه و Google PSI را بیشتر از ۶۰ برسانند، در حال حاضر رشد فوق العاده ای در ترافیکGoogle خود دارند .
بنابراین ،اگر برای اجرای برخی از این استراتژی ها وقت بگذارید و زمان پاسخ سرور خود را کاهش دهید – ارزشش را خواهد داشت!
از بین استراتژی های ذکر شده در بالا ، عدم استفاده از استراتژی های زیر به شما بیشترین ضربه را می زنند:
- استفاده از شبکه تحویل محتوا (CDN)
- استفاده از سرورهای Premium DNS
- نصب و فعال کردن پلاگین cache
- حذف افزونه های وردپرس (حداکثر 20 پلاگین را هدف قرار دهید)
- حذف بیشتر ویجت ها را از نوار کناری سایدبار
- نصب و فعال سازی پلاگین بهینه سازی سرعت مانند Swift
- ارتقا میزبانی خود را به یک برنامه یا یک میزبان سریعتر
همانطور که دنیا از مدل استفاده از دسکتاپ به تلفن همراه می رود ، زمان پاسخ سرور به یک فاکتور مهم رتبه بندی تبدیل می شود.
زمانی فرا می رسد که تنها آن دسته از وب سایت هایی که می توانند با سرعت بالا محتوا را به سرعت به کاربران تلفن همراه تحویل دهند ، در صفحه ۱ Google قرار می گیرند. بنابراین سعی کنید زمان پاسخ سرور خود را به کمتر از ۲ ثانیه برسانید.