FCP چیست و چگونه در بهبود سرعت سایت تاثیر می گذارد؟

FCP چیست و چرا برای سرعت سایت و بهبود رابط کاربری با سایت مهم است؟
در مقاله قبلی درمورد TTFB و تاثیر آن بر سرعت سایت صحبت کردیم امروز مفهوم FCP و روش های اندازه گیری آن را بررسی خواهیم کرد.
FCP یک معیار مهم و کاربرمحور برای اندازه گیری سرعت بارگزاری است، زیرا اولین اِلمان در جدول زمانی لود شدن یک صفحه را نشان می دهد که کاربر می تواند چیزی را روی صفحه مشاهده کند. FCP زمان شروع بارگذاری تا زمانی که بخشی از محتوای صفحه را به کاربر نمایش داده می شود، اندازه گیری می کند. این معیار شامل “محتوا” یا متن ، تصاویر (از جمله تصاویر پس زمینه) ، عناصر svg یا عناصر غیر سفید canvas اشاره دارد.
در گزارش Search Console گوگل سرعت به دو معیار متکی است (First Contentful Paint (FCP و (First Delay Delay (FID که شاخص های جدیدی نیستند.
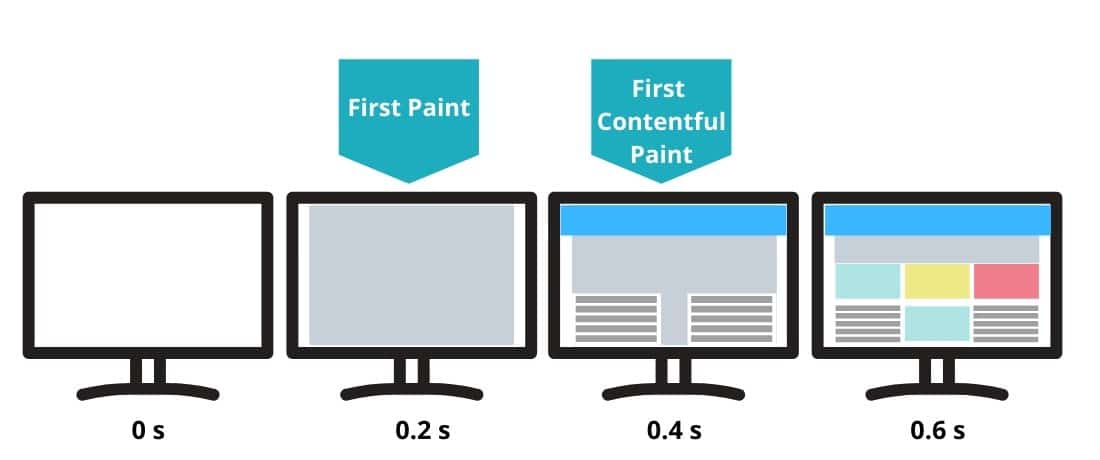
First Paint هنگامی رخ می دهد که هر رندر در مرورگر مشاهده می شود ، در حالی که First Contentful Paint اولین محتوا را که در مرورگر نقاشی می شود نشانک می کند.

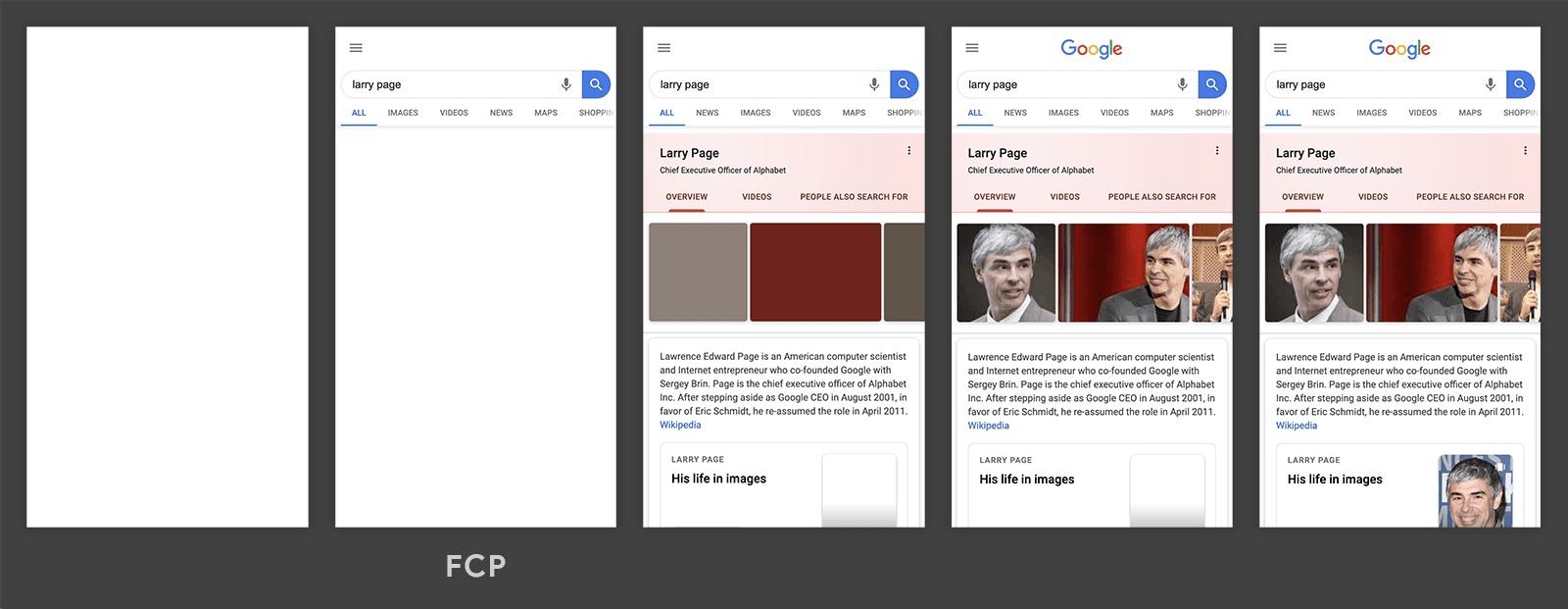
در جدول زمانی بارگزاری زیر ، FCP در فریم دوم اتفاق می افتد ، به این صورت که اولین متن و عناصر تصویر به صفحه نمایش داده می شوند.

متوجه خواهید شد که اگرچه برخی از مطالب ارائه شده است ، اما همه آنرا ارائه نکرده اند. این یک تمایز مهم برای ایجاد بین اولین محتوا رنگی (FCP) و بزرگترین محتوای رنگی (LCP) است – که هدف آن اندازه گیری زمان بارگذاری محتوای اصلی صفحه است.
نحوه اندازه گیری FCP
FCP را میتوان با ابزارهای زیر می توان اندازه گیری کرد. ( برای مشاهده بروی آن ها کلیک کنید)
ابزارهای آزمایشگاهی
- Lighthouse
- WebPageTest
- Chrome DevTools
- PageSpeed Insights
ابزارهای میدانی- PageSpeed Insights
- Chrome User Experience Report
- Firebase Performance Monitoring
اندازه گیری FCP در JavaScript
شما می توانید FCP را در JavaScript با استفاده از API Paint Timing اندازه گیری کنید. مثال زیر چگونگی ایجاد یک PerformanceObserver را می بینید که به ورودی های زمان رنگی شدن، گوش می کند و زمان شروع ورود رنگ اول محتوا به کنسول را بررسی می کند:
توجه داشته باشید ، در كد خود ، باید console.log () را با كدی جایگزین كنید كه مقدار FCP را به سرویس تحلیلی شما ارسال می كند.
FCP مناسب چیست؟
راهنمایی های RAIL نشان می دهد که بعد از 1000 میلی ثانیه ، کاربران ممکن است تمرکز خود را از دست بدهند. از آنجا که FCP اولین نشانه ای است که برای کاربران اتفاق می افتد ، بهتر است در بارگزاری صفحه ها ،FCP کمتر از یک ثانیه (1000 ms) گزارش کنند.
معیار در اندازه گیری Speed Insights FCP برای مقادیر 1 ثانیه یا کمتر به عنوان “سریع” ، برای مقادیر بین 1 تا 3 ثانیه “متوسط” و برای مقادیر بالای 3 ثانیه “کند” گزارش می کند.
در مقاله بعدی با روش های کاهش FCP برای افزایش سرعت سایت آشنا خواهیم شد.