چگونه رتبه Google PageSpeed Insights را بهبود دهیم؟
افزایش سرعت در Google pagespeed insights

در این مقاله روش های افزایش و بهبود رتبه گوگل از طریق ابزار Google PageSpeed Insights بررسی خواهد شد.
یکی از دغدغه های مدیران سایت، داشتن امتیاز 100 Google PageSpeed Insights می باشد، اجرای تست سرعت با ابزاری مانند Google PageSpeed Insights ، WebPageTest همیشه راه خوبی برای سنجش عملکرد وب سایت شما است. این معیارها برای حفظ داده ها در پرسپکتیو مهم است و می توانند اطلاعات ارزشمندی را برای کمک به بهینه سازی وب سایت و افزایش سرعت سایت، بهبود رتبه سایت در گوگل شما ارائه دهند، خروجی دریافتی بویژه در قسمت تجربه کاربری را فراموش نکنید. با این مقاله، ببینید که چگونه به راحتی با WordPress و Google PageSpeed Insights به رتبه ۱۰۰٪ میرسیم.
چرا به سرعت صفحه اهمیت می دهید؟
دلایل زیادی وجود دارد که شما باید به سرعت صفحه اهمیت دهید. همه چیز از رتبه بالاتر در جستجوی Google و تجربه بهتری برای کاربران شما بوجود می آورد بنابراین رتبه Google PageSpeed Insights با اهمیت است.
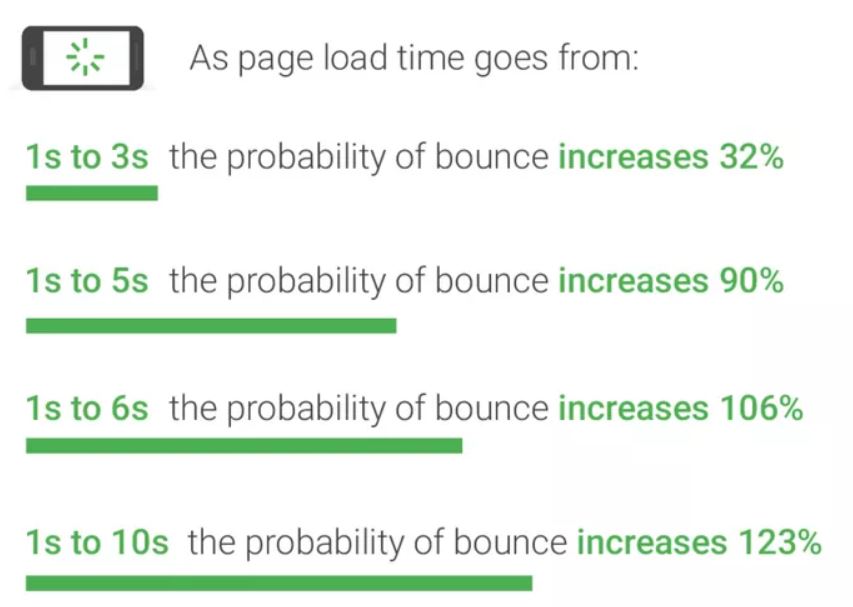
وقتی زمان لود شدن صفحه وب سایت زیاد باشد، احتمال اینکه بازدید کنندگان از دیدن سایت منصرف شوند بسیار زیاد است. این آمار را میتوانید در ارزیابی گوگل در راهنمای سرعت صفحات در تلفن همراه مشاهده نمایید.

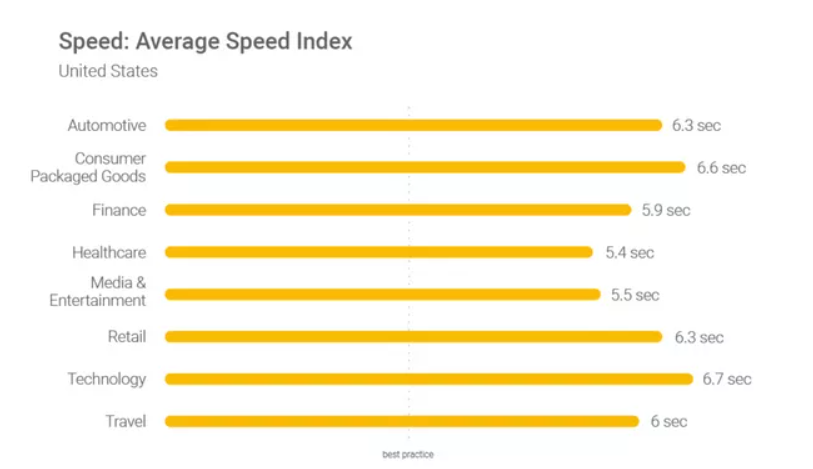
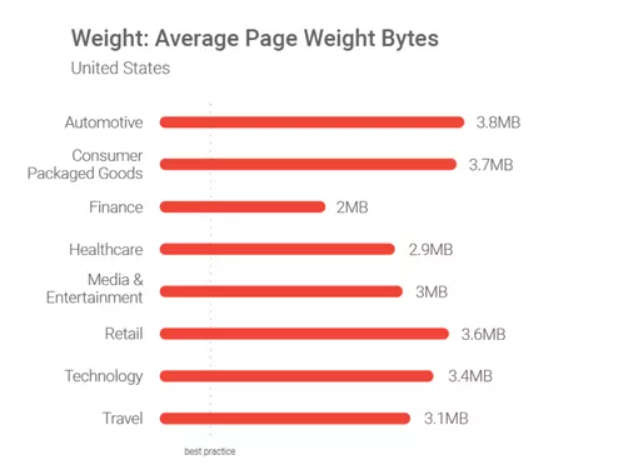
همین راهنما همچنین در مورد سرعت صفحه ، وزن صفحه و همچنین مشاهدات (insights) بیشتر بروی المان های خاص مانند خودرو ، فناوری و خرده فروشی میپردازد. به گفته گوگل بهترین زمان بارگزاری سایت کمتر از ۳ ثانیه است.

علاوه بر این ، با افزایش اندازه صفحه وب، بهترین توصیه Google نگهداری یک وب سایت با اندازه 500 کیلوبایت است که البته این موضوع به سختی محقق می شود.

رشد مداوم در اندازه صفحه وب احتمالاً عاملی است که باعث افزایش محبوبیت سایت های استاتیک در این اواخر شده است. سایتهای استاتیک نیازی به Backend یا دیتابیس ندارند و بسیار ساده تر مدیریت می شوند. آنها همچنین به طور متوسط در سایز بسیار کوچکتر هستند. بنابراین اگر سایت شما به محتوای دینامیک نیاز ندارد، رفتن به سمت سایت استاتیک ممکن است به شدت کمک کند تا سرعت کلی صفحه و وزن صفحه شما بهبود یابد.
چگونگی تاثیر PageSpeed در نتیجه سرعت سایت
همانطور که قبلاً بحث کرده ایم ، PageSpeed در بسیاری از قسمتهای یک وب سایت تأثیر می گذارد، که (برای بهتر یا بدتر) میزان عملکرد کسب و کار شما بصورت آنلاین (با توجه به اینکه شما چیزی می فروشید) می توانند تغییر دهند. با این حال ، دانستن اینکه چقدر پول در تجارت خود به طور بالقوه از دست می دهید انگیزه بسیار بیشتری را برای ایجاد تغییر ایجاد می کند.
به همین دلیل گوگل یک ماشین حساب کارایی عملکرد ایجاد کرده است که نشان میدهد چه عملکرد اضافهای انجام دادهاید که سایت سریع تر شده است. مثال زیر را در نظربگیرید. سایتی که در مدت زمان 2.6 ثانیه بارگیری می شود ، دارای 200000 بازدید کننده ماهانه است ، میانگین سفارش 20 دلار جمع می کند و نرخ تبدیل آن 2٪ است. اگر صاحب سایت می توانست سرعت آن سایت را تنها با 1 ثانیه بهبود بخشد ، آنها به طور بالقوه می توانند درآمد سالانه خود را تقریباً 44،000 دلار افزایش دهند.
این میزان هزینهی منصفانهای برای انجام دادن کاری است که تلاش زیادی نمیخواهد. گفته می شود ، پیشنهادات بهینه سازی بسیاری وجود دارد که مدت زمان نحوه اجرای هر یک متفاوت است. با این حال ، همانطور که در بخش زیر ذکر شد ، تلاشهای خود را صرفاً بر مبنای معیارهای PageSpeed Insights نداشته باشید. هدف شما در اینجا این نیست که فقط به رتبه 100/100 برسید، هدف این است که عملکرد کلی سایت خود را بهبود بخشید.
- روی متریک 100/100 وسواس نداشته باشید.

درست اسن که رتبه Google PageSpeed Insights مهم است و افراد زیادی سعی و تلاش میکنند تا رتبه ۱۰۰ از ۱۰۰ را در Google PageSpeed Insights دریافت کنند. برخی این کاربرای افزایش سرعت سایت انجام داده و برخی دیگر به دلیل اینکه مشتری خواستار دیدن این متریک میباشد (بله ، این مورد بیش از آنچه فکر می کنید رخ میدهد). مهم است که مدتی وقت گذاشته و به این فکر کنیم که چرا در تلاش برای دستیابی به ۱۰۰ از ۱۰۰ هستیم. فقط از نقطه نظر متریک به آن فکر نکنید. دلیل اصلی Google PageSpeed Insights به عنوان راهنما در مورد شیوه عملکرد وب با رعایت توصیه های بهینه سازی سایتتان با رعایت دستورالعملها، رسیدن به وب سایت سریعتر است.
همچنین لازم است به یاد داشته باشید که دستیابی ۱۰۰ از ۱۰۰ با توجه به بستری که سایت را راه اندازی کردهاید ممکن است همیشه امکان پذیر نباشد.
وردپرس و google pagespeed insights
هنگامی که نوبت به سرعت بخشیدن به وردپرس می رسد ، گاهی اوقات می تواند بسیار مشکل و مهارتی باشد. همه ما می دانیم که وردپرس ، خصوصاً از نظر توسعه دهندگان، سریعترین پلتفرم نیست. نحوه ثبت اسکریپت ها وعملکرد پلاگینهای ثالث مخصوصا وقتی با فریم ورکهای تک ایستا (standalone ) مقایسه میشود می تواند وحشتناک باشد. ما تصمیم گرفتیم که با سایت تستی خود آزمایش کنیم و بعد از بعضی ترفندها، براحتی میتوانیم به ۱۰۰ از ۱۰۰ در PageSpeed Insights برسیم. این شامل ۱۰۰/۱۰۰ سرعت و ۱۰۰/۱۰۰ تجربه کاربری در موبایل و همچنین ۱۰۰/۱۰۰ دسکتاپ میشود.

این مقاله کاری است که ما برای وردپرس انجام دادیم. پس برای کپی کردن آن راحت باشید!
- بهینه سازی تصاویر
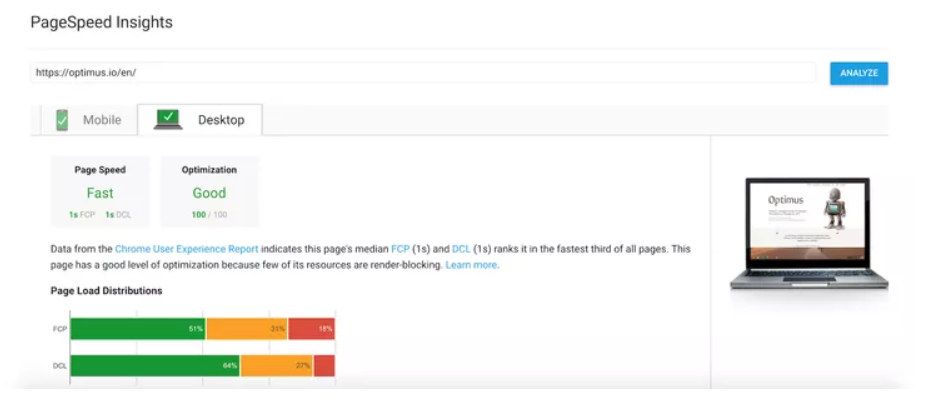
Google PageSpeed Insights به ما می گوید که نیاز به بهینه کردن تصاویر سایت خود داریم. برای رفع این هشدار براحتی میتوانیم افزونه Optimus را نصب و اجرا کنیم که پلاگین بهینه ساز تصویر است و بوسیلهی KeyCDN انجام میشود. این پلاگین بروی فشرده سازی هوشمند متمرکز است که ترکیبی از تکنیک های فشرده سازی سریع و بهبودی (lossless and lossy) را استفاده میکند. این یک ویژگی بهینه سازی عمده دارد، بنابراین پس از اولین نصب می توانید تمام media library را با یک کلیک فشرده کنید. از آنجا به بعد ، به طور خودکار تصاویر شما را هنگام بارگذاری فشرده می کند. ما از این افزونه استفاده می کنیم زیرا تصاویر ما را به قالب WebP تبدیل می کند و این زمان بارگیری سریعتر را امکان پذیر می کند!
توجه داشته باشید که PageSpeed Insights می تواند دو نظریه متفاوت برای بهینه سازی تصویر را نشان دهد ، این موارد عبارتند از:
- بهینه سازی تصاویر: “فشرده سازی میتواند 4.7KiB را ذخیره کند (کاهش 30٪).”
- بهینه سازی تصاویر: “فشرده سازی و تغییر اندازه میتواند 5.8KiB را ذخیره کند (کاهش 51٪).”
توصیه اول فقط برای فشرده سازی تصویر شما متمرکز شده است در حالی که نظریه دوم روی فشرده سازی و تغییر اندازه متمرکز است. اگر ابعاد تصویر شما خیلی بزرگ است و باید برای مرورگر کوچک شود ، ، این نظریه شروع می شود.
- به حداقل رساندن JavaScript و CSS
Google PageSpeed Insights اکنون به ما می گوید که باید JavaScript ، CSS و HTML خود را به حداقل برسانیم. برای رفع این مشکل ، افزونه Autoptimize رایگان را نصب می کنیم. در تنظیمات افزونه می خواهید موارد زیر را بررسی کنید:
- بهینه سازی کد HTML
- بهینه سازی کد JavaScript
- بهینه سازی کد CSS
همچنین پلاگین رایگان Cache Enabler که توسط KeyCDN ایجاد شده، استفاده میشود تا تصاویر با فرمت WebP که برای تبدیل زودتر و سریعتر زمان دانلود می باشد. در تنظیمات ، گزینه “ایجاد نسخه ذخیره شده اضافی برای پشتیبانی از تصویر WebP” را بررسی کنید.
- منابع Render-blocking بالای fold
Google PageSpeed Insights اکنون به ما می گوید که JavaScript و CSS را بالاتر از fold داریم. سه سناریو مشترک فایل های JavaScript/CSS، Font Awesome و Google Fonts وجود دارد که بیشتر افراد استفاده می کنند.
فایل ها
بسیاری از افرادی که از Font Awesome استفاده می کنند ، فایل CSS را می گیرند و آن را در هدر خود قرار می دهند. مشکل این است که اگر این را در هدر خود قرار دهید، آن مثل CSS که render-blocking است، render-blocking میشود. در عوض ، ما کد زیر را می گیریم و درست قبل از تگ </body> آن را به پایین صفحه منتقل می کنیم.
&amp;amp;amp;amp;amp;amp;amp;lt;link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/fontawesome.min.css" rel="stylesheet"&amp;amp;amp;amp;amp;amp;amp;gt;
مسئله بعد مربوط به فونت های Google است. به طور پیش فرض، وردپرس hookی را که wp_enqueue_scripts نام دارد استفاده میکند که فونت را در هدر شما لود میکند. این به طور خودکار در render-blocking شدن نتیجه دارد. برای رفع این مشکل ما یک افزونه رایگان که Disable Google Fonts نام دارد نصب میکنیم. اگر شما یک قالب مرسوم را استفاده میکنید، ممکن است کمی متفاوت باشد یا میتوانید از Developer قالب خود بپرسید که چگونه Google Fonts را غیر فعال کنید. سپس ما فونت گوگل خود را با کد زیر فوتر خود ، درست قبل از تگ</body> وارد می کنیم.
link href='https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic' rel='stylesheet' type='text/css'
توجه: انجام این کار منجر به FOIT می شود که یک فلش از متن نامرئی است.
همچنین می توانید Google Fonts تان را به طور همزمان با استفاده از Google’s Web Font Loader لود کنید. به راحتی کد زیر را در زیر در فوتر خود قرار دهید.
WebFontConfig = {
google: { families: [ 'Noto+Serif:400,400italic,700,700italic' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
- حافظه پنهان مرورگر
فایل ها
اکنون خطای leveraging browser caching را دریافت میکنیم. ما از CDN استفاده می کنیم که با افزونه CDN Enabler رایگان ما یکپارچه شده است و این بدان معنی است که هر asset تحویل داده شده از CDN قبلا Cache-Control header دارد. با این حال ، یک فایل وجود دارد که با CDN تحویل نمی شود. برای رفع این مشکل Cache-Control header ها را به به سرور اصلی خود، با اضافه کردن کد به فایل .htaccess اضافه میکینم.
filesMatch ".(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$" Header set Cache-Control "max-age=604800, public" /filesMatch
در صورتی که روی سرور Nginx هستید ، این کد وجود دارد.
location ~* \.(js|css|png|jpg|svg|jpeg|gif|ico)$ {
expires 7d;
add_header Cache-Control "public, no-transform";
}
گوگل آنالتیک
مسئله دیگری که ما به آن پرداخته ایم مربوط به Google Analytics است. نکته جالب این است که این یک هشدار، از اسکریپت های خود گوگل است! (https://www.google-analytics.com/analytics.js).
این مشکل به وجود می آید زیرا مدت زمان کش اسکریپ تنها 2 ساعت است. گوگل قبلاً گفته بود که این مشکل را برطرف نمی کند. همه آنالاتیک را با هشداری مبنی بر عدم امکان اصلاح آن ،مشاهده میکنند. ناامیدکننده ترین قسمت این احتمالاً برای افرادی است که با مشتریانی سرو کار دارند که درخواست بهبود Google PageSpeed Insights را دارند.
با گفتن این جمله به مشتری که نمی توانید مشکلی را حل کنید زیرا Google در ابزار خودش به شما اجازه این کار را نمی دهد، کمی غیر عاقلانه است. راه حل این است که ورژن لوکال analytics.js، را میزبانی کنید. گوگل این کار را توصیه نمی کند ، اما اگر اسکریپتی دارید تا آخرین نسخه را بگیرید، احتمالاً مشکلی نخواهد بود. افزونه وردپرس رایگان به نام Complete Analytics Optimization Suite وجود دارد که یک کار cron را برای همگام سازی دوره ای جدیدترین نسخه از analytics.js تنظیم می کند. سپس این امکان را به شما می دهد تا آن را از طریق CDN شخصی خود ، مانند KeyCDN ، به کار ببرید. با این کار از هشدار “leverage browser caching” (حافظه پنهان مرورگر) با Google Analytics خلاص می شوید.
5.توانمندسازی (compression) را فعال کنید
قبلاً Gzip را روی سرور مبدأ خود فعال کرده بودیم و به طور پیش فرض Gzip در تمام سرورهای KeyCDN edge از جایی که asset ها تحویل میشود، فعال شده است. اگر می خواهید آن را در سرور مبدا خود فعال کنید ، در ادامه دستورالعمل ها آمده است.
Apache
با افزودن موارد زیر به فایل .htaccess می توانید فشرده سازی را فعال کنید.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Nginx
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
- زمان پاسخگویی سرور را کاهش دهید
سرانجام ، عدم هشدار کندی سایت با پاسخ دهی سرور در ارتباط است. بهترین توصیه برای این امر استفاده از هاست پرسرعت و همچنین پیاده سازی CDN است.
و همین! اگر توانستید همه موارد فوق را دنبال کنید ، اکنون باید 100/100 در Google PageSpeed Insights با سایت وردپرس خود داشته باشید.
- query strings را حذف کنید (اختیاری)
نکته دیگری که توصیه می کنیم حذف query string ها از منابع استاتیک شما است. آدرس هایی با وجود کارکتر ؟ در URL توسط برخی از سرورهای حافظه پراکسی یا CDN ذخیره نمی شوند ، که می تواند منجر به یک فرصت بزرگ از دست رفته برای افزایش سرعت شود.
یکی از راه های انجام این کار ، اضافه کردن موارد زیر به فایل های function.php است.
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
گزینه دیگر نصب یک افزونه رایگان مانند حذف Query Strings از منابع Static است.
این افزونه query strings را از منابع استاتیک شما مانند فایل های CSS و JavaScript حذف میکند. این عملکرد cache شما و امتیاز کلی در Google PageSpeed Insights، YSlow ، Pingdom و GTmetrix را بهبود میبخشد.
فقط افزونه را نصب کنید و همه چیز را فراموش کنید، زیرا هیچ تنظیماتی لازم نیست. اما حتماً بعد از نصب این افزونه cache خود را پاک کنید.
خلاصه
همانطور که می بینید توصیه های Google PageSpeed Insights با ارزش است و در صورت رعایت می تواند به بهینه سازی سایت شما کمک کند. مجدداً ، توصیه نمی کنیم وسواس بیش از این تعداد را داشته باشیم. اگر نمیتوانید 100/100 بگیرید ، پایان جهان نیست. بهترین توصیه ما این است که به سادگی بتوانید در محیط فردی خود بهینه سازی های زیادی را انجام دهید. و فراموش نکنید که برای تجربه کاربر تست کنید. فقط به دلیل اینکه یک ابزار می گوید سایت شما سریع بارگیری می شود ، ممکن است این یک تجربه برعکس برای یک شخص واقعی باشد که سایت شما را مرور می کند.
ما همچنین توصیه می کنیم راهنمای کامل ما را در مورد چگونگی سرعت بخشیدن به WordPress که حاوی نکات اضافی در مورد بهینه سازی است ، بخوانید. PageSpeed Insights یک ابزار تست سرعت وب سایت با Google بررسی میکند که شاید بخواهید آن را بررسی کنید. یکی از ویژگی های خوب گزارش های زیبایی است که ایجاد می کند ، که می تواند برای ارسال به مشتری عالی باشد.