
کندی پرستاشاپ می تواند ناشی از مشکلات متعدد باشد که باید آنها را شناسایی کنید.
قبل از شروع، باید بدانید به چه دلیل تصور می کنید پرستاشاپ شما کند است. در واقع، اگر به این دلیل که در ابزارهایی مانند Google’s Pagespeed Insights یا GTMetrix امتیاز بدی دارد، پس باید این مقاله را در مورد این موضوع خاص بخوانید:
امتیاز Pagespeed فروشگاه پرستاشاپ خود را بهبود ببخشید. اگر کندی کلی در فروشگاه وجود دارد و یا حتی در بک آفیس باشد، مطمئناً پرستاشاپ شما زمان پاسخگویی بسیار طولانی دارد، ما در مورد TTFB (زمان تا اولین بایت) خیلی کند، صحبت خواهیم کرد. این مقاله به شما کمک می کند تا این مشکل را شناسایی و زمان TTFB را بهبود دهید.
- تنظیمات صفحه Prestashop Performance را بررسی کنید اولین کاری که باید انجام دهید این است که به تنظیمات عملکرد پرستاشاپ در منوی “تنظیمات پیشرفته” و سپس “عملکرد” بروید.
- ماژول های غیر ضروری را حذف کنید. پرستاشاپ به طور پیش فرض دارای ماژول های زیادی است و برخی از آنها بی فایده یا اضافی هستند. به عنوان مثال، اگر از Google Analytics استفاده می کنید، احتمالاً به ماژول های آماری زیادی نیاز ندارید. از بررسی لیست ماژول های خود دریغ نکنید و از خود بپرسید که آیا واقعاً همه آنها لازم است یا خیر.
- Profiling را انجام دهید.
Profiling اندازه گیری چندین داده در طول تولید یک صفحه است. در پرستاشاپ می توانید زمان و حافظه مصرف شده، کوئری های اجرا شده SQL و غیره را در طول تولید صفحات محصول، دسته بندی ها، صفحه اصلی و غیره و همچنین در سمت backoffice برای مدیریت فروشگاه اندازه گیری کنید. در واقع، بارگذاری صفحات میتواند در بخش پشتیبان (back-office ) نیز کند باشد و مهم است که آنها را بهینه کنید تا زمان کمتری برای مدیریت فروشگاه خود صرف کنید.
Profiling ادغام شده در پرستاشاپ
برای فعال کردن Profiling، مقدار constant _PS_DEBUG_PROFILING_ in the /config/defines.inc.php را در فایل تغییر دهید.
اگر فروشگاه به روی مشتریان باز است، می توانید ابزار را فقط برای شما با مشخص کردن IP خود به این صورت فعال کنید:
define('_PS_DEBUG_PROFILING_', $_SERVER['REMOTE_ADDR'] == '37.123.456.789');
چندین جدول را در تمام صفحات در بک آفیس و فرانت آفیس مشاهده خواهید کرد. بیایید همه این داده ها را با هم مرور کنیم:
– زمان بارگذاری: این TTFB است، اگر بیشتر از 1 ثانیه (1000 میلی ثانیه) باشد، این مشکل طولانی مدت TTFB را تایید می کند.
– زمان کوئری: اگر بیش از 50٪ از “زمان بارگیری” باشد، به این معنی است که یک کوئری SQL دارید که خیلی کند است یا بارها اجرا می شود یا سرور پایگاه داده شما به اندازه کافی قدرتمند نیست.
– کوئری ها: این تعداد کوئری های SQL اجرا شده است، نترسید، در پرستاشاپ بسیار زیاد است!
اینجا فقط داده های مهم را جهت بررسی کندی پرستاشاپ شرح میدهم:
شما همچنین جدولی با ستون های “Time”, “Cumulated Time”, “Memory Usage” and “Memory Peak Usage” و ردیف های زیر پیدا خواهید کرد:
config : این نشان دهنده لود CMS Prestashop است، اگر اینجا بسیار کند است، سرور شما به اندازه کافی قدرتمند نیست یا به درستی پیکربندی نشده است.
_construct : زمان صرف شده در سازنده کنترلر (controller constructor)
init : زمان صرف شده در متد init() کنترلر
checkAccess : زمان صرف شده در روش ()checkAccess کنترلر که اجازه می دهد permission ها را معمولاً در 0 (یا بسیار بسیار کوتاه) بررسی کنید.
setMedia : زمان صرف شده در روش setMedia() کنترلر که اجازه می دهد فایل های CSS یا جاوا اسکریپت را اضافه کنید، معمولاً بسیار بسیار کوتاه است.
postProcess : زمان صرف شده در متد postProcess() کنترلر که امکان ذخیره داده های یک فرم را فراهم می کند. بسته به فرم و پردازشی که باید انجام شود می تواند طولانی باشد. در یک صفحه نمایش کلاسیک مانند محصولات، دستهها و غیره باید 0 باشد.
initHeader : زمان صرف شده در متد initHeader() کنترلر. جایی است که داده هایی که قرار است نمایش داده شوند بازیابی می شوند، اگرچه این کار اغلب در روش initContent() انجام می شود.
initContent : زمان صرف شده در متد initContent() کنترلر . اینجاست که hook «displayHeader» ماژولها و همچنین بیشتر پردازشهایی که محتوای صفحه وب را تولید میکند، فراخوانی میشود.
initFooter : زمان صرف شده در متد initFooter() کنترلر. اغلب خالی است زیرا تعداد کمی از کنترلرها در اینجا پردازش را انجام می دهند.
display : زمان صرف شده در متد display() کنترلر. این مدت زمانی است که Smarty برای رندر کردن صفحه صرف کرده است، به عبارت دیگر زمان صرف شده برای کامپایل کردن الگوها و پر کردن مقادیر است. اگر زمان طولانی است، به این معنی است که ممکن است فراموش کرده باشید که حافظه پنهان Smarty را فعال کنید یا اینکه واقعاً المان های زیادی برای نمایش وجود دارد. همچنین می تواند از یک ماژول یا یک ویجت باشد که در یکی از hook های خود بسیار کند است.
متاسفانه در PS1.7 اطلاعات بیشتری در مورد اجرای ماژول ها و هوک ها وجود ندارد، یک Pull Request #20673 بسته شده است اما نمی دانم در کدام نسخه ادغام خواهد شد. در ضمن، اگر Page Cache Ultimate دارید، میتوانید این دادهها را در ابزار built-in profiling پیدا کنید.
جدول “Stopwatch SQL – xxx query” تمام کوئری های SQL اجرا شده را از کندترین تا سریعترین فهرست می کند. من شخصاً کوئری بیش از 100 میلی ثانیه را کند می دانم. با این حال، اگر اندازه زمانها یکسان باشد، یعنی یک کوئری به دلیل کندی آن از بقیه متمایز نمیشود، شاید این سرور MySQL است که به اندازه کافی خوب عمل نمیکند.
Profiling (نمایه سازی) توسط ماژول Page Cache Ultimate ارائه شده است .
ماژول Page Cache Ultimate (également intégré au module Speed Pack (Page Cache Ultimate + Lazy Loading + WEBP) ابزاری برای اندازه گیری زمان صرف شده توسط هر ماژول در هر هوک فراهم می کند. روش تجزیه و تحلیل کندی یک صفحه وب به شرح زیر است:
- فعال کردن Profiling را در صفحه پیکربندی کش نهایی صفحه
- خالی کردن داده های Profiling
- نمایش دادن صفحه وب کند
- رفرش کردن جدول داده ها و مرتب کردن آن را بر اساس “مدت زمان”، از بزرگترین به کوچکترین
اگر یک ماژول بسیار کندتر از بقیه است، احتمالاً عامل مشکل کندی پرستاشاپ میباشد، در این مورد راه حل این است که با توسعه دهنده تماس بگیرید و از او بخواهید که سرعت بارگذاری این یکی را بهینه نماید. در صورت مشاهده چندین ماژول کند ممکن است مشکل مربوط به قدرت سرور آپاچی یا سرور پایگاه داده (MySQL یا MariaDb) باشد. (بهتر است از وب سرورهای لایت اسپید یا nginx استفاده کنید)
4. قدرت هاست خود را بررسی کنید
هاست اغلب نادیده گرفتهشده ترین اصل است خصوصا در مشکل کند بودن بخش مدیریت پرستاشاپ ، اما برعکس، استفاده از یک میزبانی خوب یکی از مهمترین اصول میباشد. یک وب سایت کند، نه تنها کاربران – خریداران بالقوه – را از خود دور می کند، بلکه به رتبه سایت در نتایج موتور جستجو نیز آسیب می رساند.بنابراین سرعت بارگذاری صفحات بر موقعیت سایت شما در نتایج موتورهای جستجو تاثیر می گذارد.
| هاست خوب | هاست بد |
| تجربه کاربری مشتریان شما را بهبود می بخشد | باعث از دست دادن مشتریان و پول شما می شود |
| موقعیت سایت را در موتورهای جستجو بهبود میدهد | موقعیت سایت شما را در موتورهای جستجو بدتر می کند |
اگر هیچ مورد مشکوک یا نشانی از Profiling وجود نداشته باشد و کندی آن شایع شده باشد، ممکن است سرور شما به درستی پیکربندی نشده باشد یا به اندازه کافی قدرتمند نباشد.
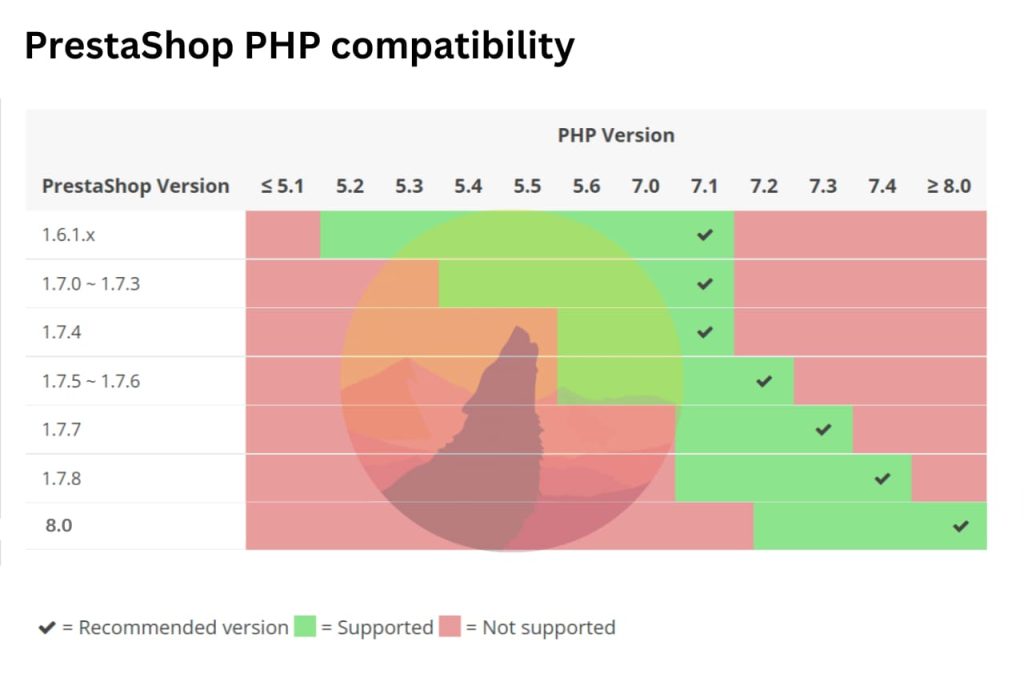
نسخه PHP
با بررسی صحیح بودن نسخه PHP شروع کنید. به این جدول نگاه کنید تا بدانید با توجه به نسخه خود Prestashop باید کدام نسخه PHP را داشته باشید:

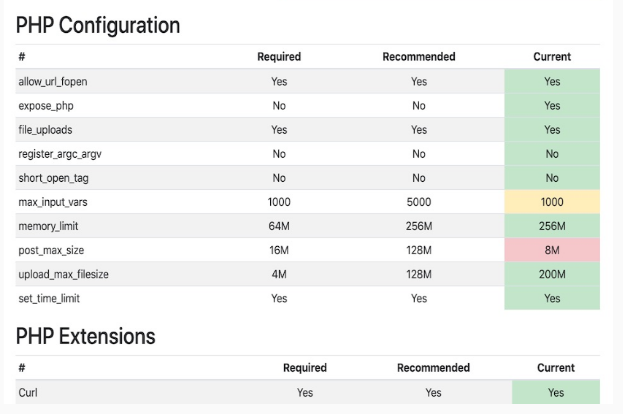
تنظیمات و اکستنشن های PHP
شما همچنین می توانید از این اسکریپت PHP برای بررسی اینکه آیا سرور آپاچی یا لایت اسپید شما به درستی برای Prestashop پیکربندی شده است استفاده کنید. تنظیمات و برنامه های افزودنی ضروری برای CMS را بررسی می کند:

اگر پس از تمام این آزمایشها و اصلاحات، TTFB شما بسیار طولانی، بیش از 1 ثانیه باقی ماند، باید بسته میزبانی فروشگاهی را در نظر بگیرید یا ماژول کش HTML Page Cache Ultimate را نصب کنید.
اگر نیاز به میزبانی قدرتمند برای فروشگاه خود دارید میزبانی فروشگاهی سرورستاپ را انتخاب کنید.
پیشنهادهایی برای افزایش سرعت سایت پرستاشاپ
ماژول ها
همه ماژول های استفاده نشده را از محل خود جدا کنید (هوک).
پرستاشاپ 1.7 : به قسمت Improve > Design > Positions بروید (روی فلش Edit کلیک کنید و هر ماژول را از هوک خارج کنید).
پرستاشاپ 1.6 : به قسمت Modules > Positions بروید (روی فلش ویرایش کلیک کنید و هر ماژول را از هوک خارج کنید).
غیرفعال یا حذف کنید
پس از انجام عملیات قبلی، همه ماژول های استفاده نشده را غیرفعال و حذف نصب کنید:
پرستاشاپ 1.7 : به Improve > Modules > Modules & Services بروید.
پرستاشاپ 1.6 : Modules > Modulesبه بروید.
بک آفیس و دیتابیس
پرستاشاپ به شما امکان می دهد برخی تنظیمات ساده را برای بهبود سرعت پرستاشاپ خود مستقیماً از پنل مدیریت تنظیم کنید.
smarty: مجموعه تمپلت (Template Compilation)
پس از ورود به پنل مدیریت خود، از منوی اصلی استفاده کنید و تنظیمات پیشرفته را انتخاب کنید ; پرفورمنس ها
طراحی پرستاشاپ بیشتر بر اساس عناصر و ساختار داینامیک است: هر ماژول به صورت داینامیک در ساختار سایت قرار می گیرد. پرستاشاپ می تواند تشخیص دهد که آیا تغییراتی ایجاد شده است و المنت های مختلف قالب را به آپدیت کند.
این ویژگی سه گزینه را در اختیار شما قرار میدهد: هرگز فایلهای قالب را دوباره کامپایل نکنید (سریعتر)، اگر فایلها بهروزرسانی شدهاند، قالبها را دوباره کامپایل کنید (سریع)، کامپایل اجباری (آهسته).
آخرین گزینه بستگی به کاهش قابل توجه سرعت سایت دارد.
هرگز فایل های قالب را دوباره کامپایل نکنید: این گزینه برای حداکثر پرفورمنس انتخاب می شود. زمانی که طراحی ecommerce شما دیگر تغییر نمیکند آن را فعال کنید.
اگر فایلها بهروزرسانی شدهاند، قالبها را دوباره کامپایل کنید: این گزینه برای افرادی که اغلب طراحی یا المنت را تغییر میدهند مفید است. این گزینه تنها در صورتی فعال می شود که فایل های قالب اصلاح شده باشند.
کامپایل اجباری: این گزینه فقط در صورتی استفاده می شود که در حال بررسی ecommerce تان هستید.
smarty: کش
در محیط محاسباتی، کش هر سیستمی را نشان می دهد که اجازه ذخیره موقت چیزی را می دهد. پرستاشاپ سیستم طبیعی خود را برای ذخیره فایل ها برای افزایش عملکرد یک سایت دارد.
حافظه پنهان (YES) فعال است: صفحات را سریع می کند. زمانی که طراحی فروشگاه شما نباید تغییر کند، آن را فعال کنید.
:Cache disabled(NO) صفحات را کندتر می کند. برای کسانی که طراحی یا پارمترها را تغییر می دهند مفید است: اگر این گزینه خاموش باشد، نمی توانید بلافاصله تغییرات ایجاد شده را مشاهده کنید.
در مورد نوع کش کردن، انتخاب به سرویس میزبانی که برای فروشگاه انتخاب میکنید، به دیتابیس و بهینهسازی آن، فضای فیزیکی موجود، حداکثر تعداد فایلهای قابل ذخیره بستگی دارد. پیشنهاد می کنیم از ارائه دهنده هاست خود بپرسید.
پاک کردن کش، با این گزینه ها ارائه می شود:
- هرگز فایلهای کش را پاک نکنید: فقط در صورتی انتخاب میشوند که تغییراتی در صفحات وب خود (تصاویر و متن) ایجاد کنید.
- هر زمان که چیزی اصلاح شد حافظه پنهان را پاک کنید: به محض ایجاد تغییر، کش وب سایت حذف می شود. به این ترتیب مشتریان می توانند به جدیدترین نسخه فروشگاه شما دسترسی داشته باشند.
CCC: ترکیب، فشرده سازی و کش
در این بخش تعدادی از ابزارهای مفیدی که برای کاهش زمان لازم برای بارگذاری کامل یک صفحه وب طراحی شده اند، گروه بندی شده اند. هر چند این گزینه ها مفید و قدرتمند باشد، باید یک به یک فعال شوند و تنها پس از بررسی صفحات فروشگاه خود فعال شوند، زیرا موردی که استفاده می کنید، اگر به درستی توسعه داده نشود، ممکن است سازگار نباشد.
حافظه پنهان هوشمند برای CSS (YES) : فایل های CSS را در یک فایل جمع ، فشرده و کش می کند.
حافظه نهان هوشمند برای جاوا اسکریپت (YES) : در یک فایل واحد جمع می شود، فایل های JS را فشرده و کش می کند.
بهینه سازی آپاچی (YES) : امکان افزایش بیشتر عملکرد سایت را فراهم می کند.
Minify HTML (YES) : تمام فضای سفید را از کد HTML حذف می کند.
فشرده سازی جاوا اسکریپت درون خطی در HTML (YES) : اگر طرح زمینه شما از مقداری کد جاوا اسکریپت استفاده می کند، برای بارگذاری سریعتر آن فشرده می شود.
جاوا اسکریپت را به انتها منتقل کنید(YES) : این عمل بارگذاری محتوای صفحه را سریعتر می کند و انتظار کاربران را کاهش می دهد. همیشه پس از فعال کردن این گزینه سایت خود را بررسی کنید زیرا فایل .htaccess را تغییر می دهد.
رمزگذاری
این ویژگی دو گزینه دارد: الگوریتم Rijndael، سریعتر، اما تنها در صورتی کار خواهد کرد که هاست شما ماژول mcrypt را فعال کرده باشد (در صورت لزوم با ارائه دهنده هاست خود تماس بگیرید). BlowFish، سرعت کمتری دارد، اما نیازی به ماژول های اضافی ندارد.
حافظه پنهان (کش)
در پایین این صفحه می توانید ماژول Cache را فعال کنید که چندین گزینه را ارائه می دهد. بهتر است از ارائه دهنده هاست خود بپرسید که بهترین گزینه برای ecommerce شما چیست.
آمار و ارتباطات
پرستاشاپ به شما امکان می دهد از سیستم آماری داخلی خود برای جمع آوری انواع داده ها در مورد بازدیدکنندگان، صفحات، کاتالوگ استفاده کنید. اگر از سیستم آمار خود استفاده می کنید، می توانید به فکر غیرفعال کردن و حذف برخی از این ماژول ها باشید.
به عنوان مثال، پرستاشاپ تمام کانکشن های ورودی را ذخیره می کند و این می تواند باعث تاخیرهای زیادی شود. برای جلوگیری از این وضعیت، می توانید برخی از عملکردها را مستقیماً در پایگاه داده خود انجام دهید.
ما به شما توصیه می کنیم قبل از ادامه کار از داده های خود (دیتابیش) نسخه پشتیبان تهیه کنید. شما باید محتوای های 4 Table hc دیتابیس خود را پاکسازی کنید کنید.
PS_CONNECTIONS_SOURCE، PS_CONNECTIONS، PS_GUEST و PS_PAGE_NOT_FOUND
فرانت آفیس
بهتر است از تم هایی با طراحی زیبا و کدگذاری شده استفاده کنید. علاوه بر این:
- ماژول های استفاده نشده را غیرفعال و حذف نصب کنید
- استفاده از ماژول ها را محدود کنید
- از تم هایی استفاده کنید که دارای ویژگی های زیاد نباشند
- از تصاویر بهینه شده برای دسته ها و محصولات استفاده کنید
برای بهینه سازی تصاویر قبل از آپلود از سایت زیر کمک بگیرید.
https://www.iloveimg.com/compress-image



